Rénover l’interface desktop et mobile d’une plateforme de covoiturage solidaire pour faciliter son usage auprès des clients et utilisateurs.
Durée
4 mois
Équipe
1 UI designer
Notre démarche

Audit et benchmark de l’existant

Ateliers de priorisation et d’idéation

Maquettes successives UX/UI du site et de l’application

Tests utilisateurs
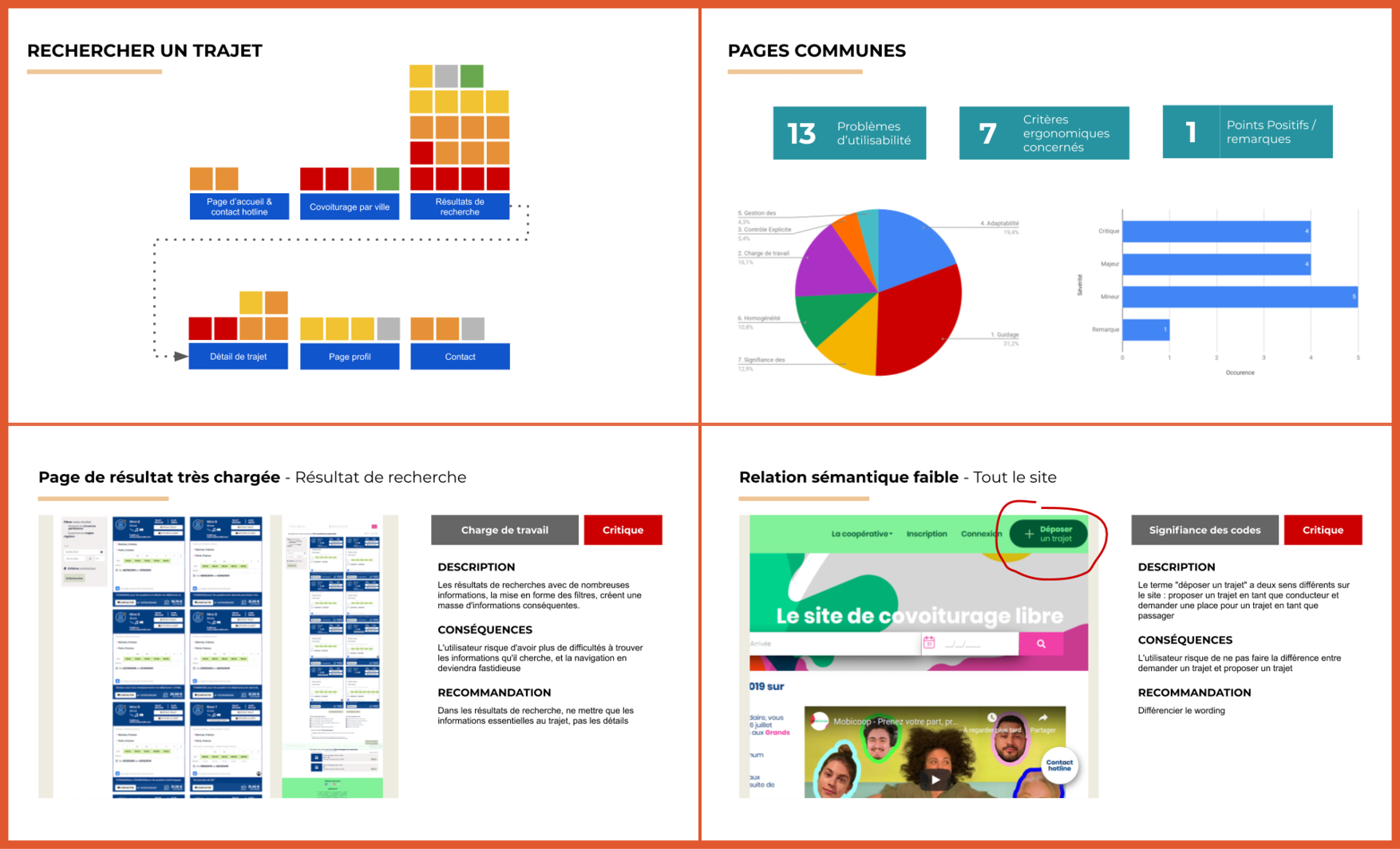
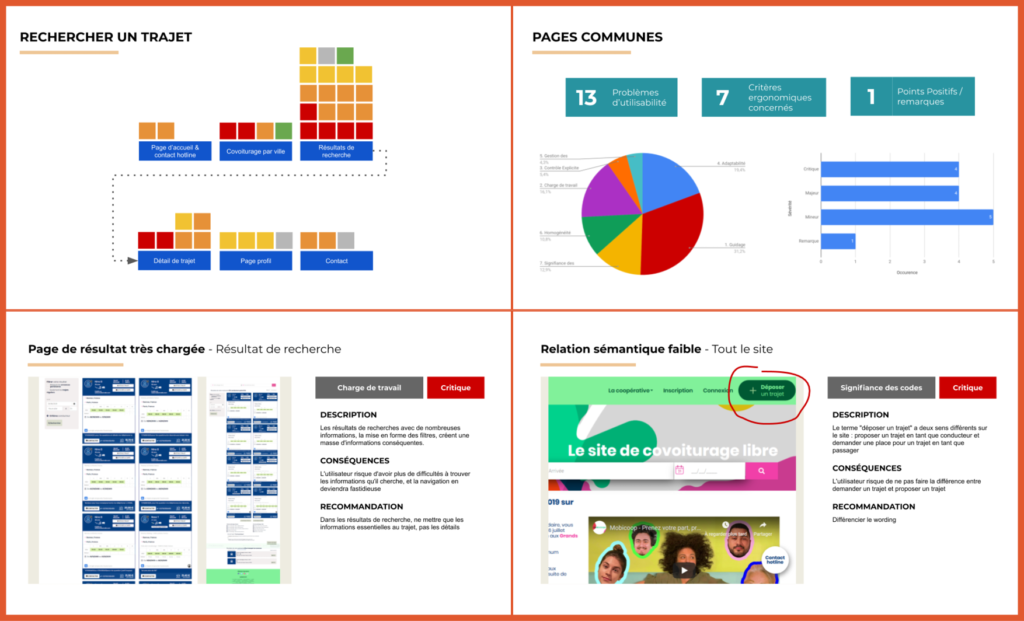
1-Audit et benchmark de l’existant
Évaluation ergonomique de l’interface existante et recherche de bonne pratique auprès de la concurrence et dans l’écosystème des app solidaires.

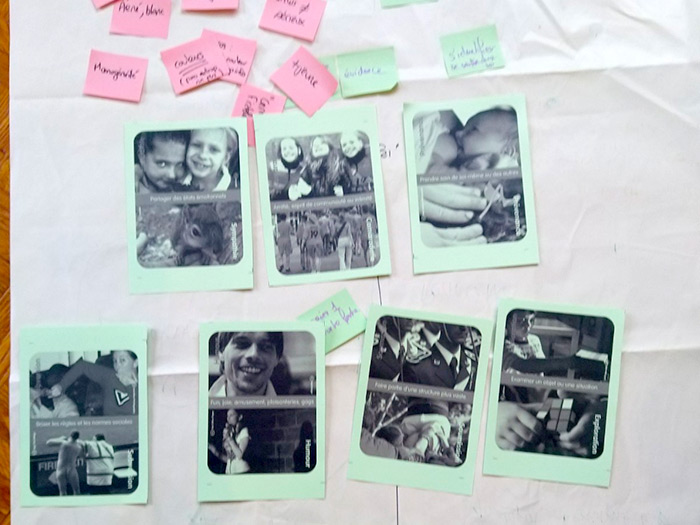
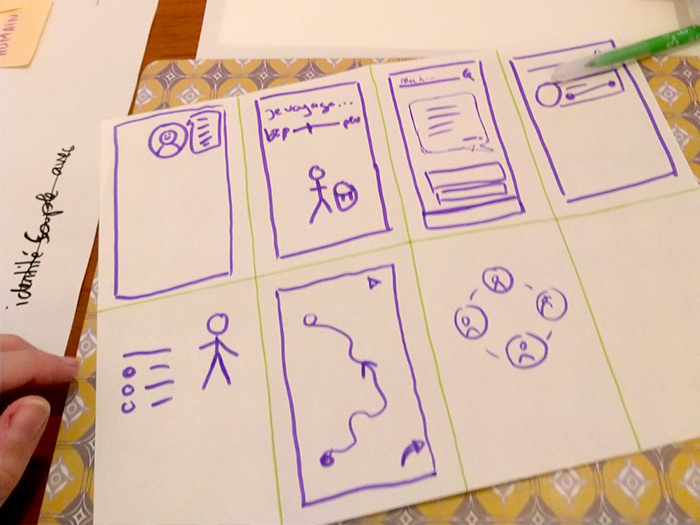
2-Ateliers de priorisation et d’idéation
Conduite d’un atelier avec l’équipe projet et des utilisateurs pour tracer l’arborescence du parcours idéal. Priorisation des fonctionnalités à implémenter dans la nouvelle maquette. Reprise des résultats de l’atelier par les designers et idéations de la maquette.
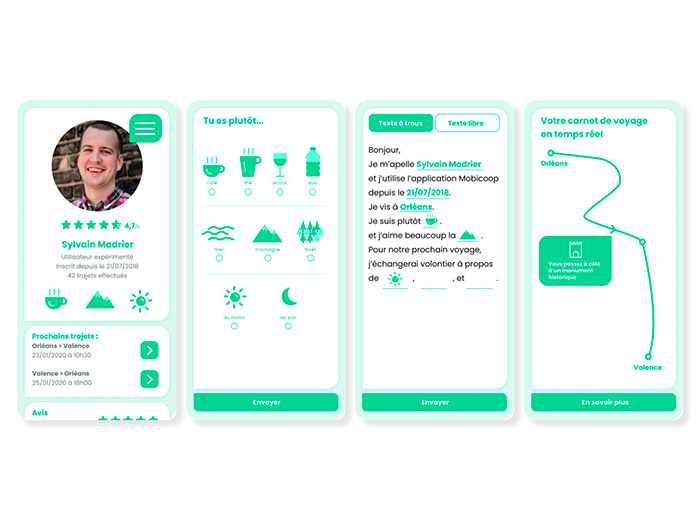
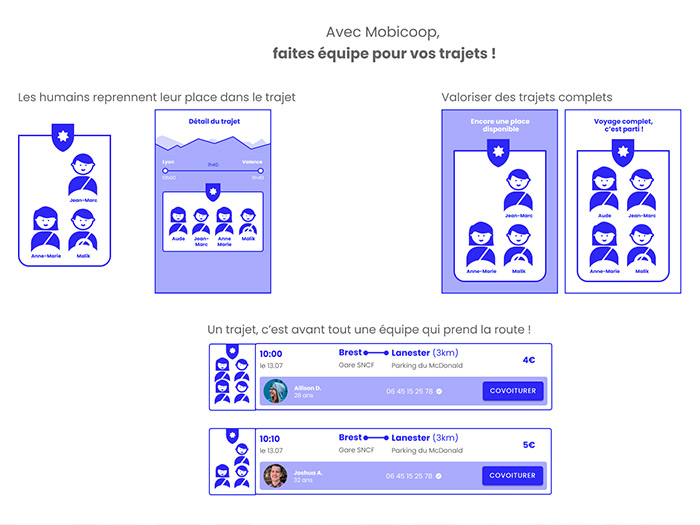
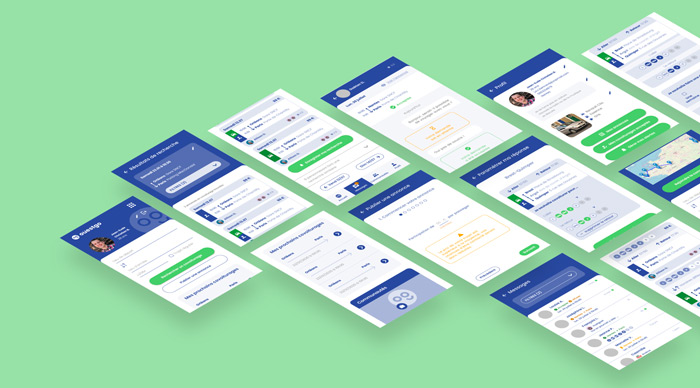
3- Maquettes successives UX/UI du site et de l’application
Conception basse puis haute fidélité. Présentation sous forme d’écrans animés sur Figma.


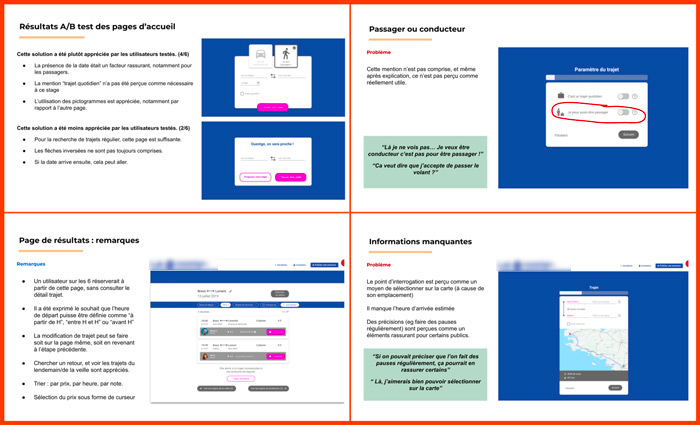
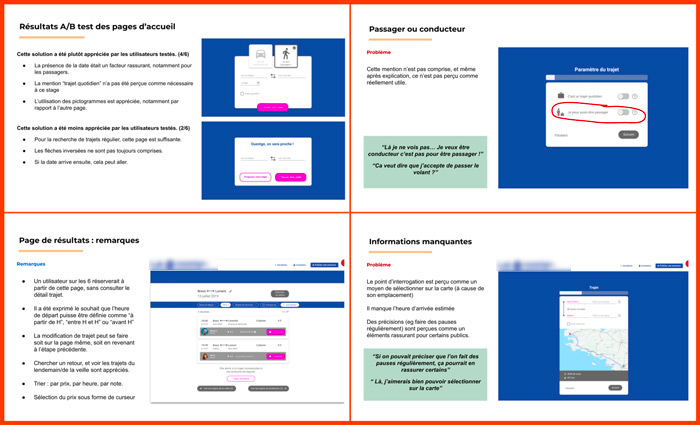
4- Tests utilisateurs
Tests utilisateurs à distance de type “guerilla” réalisés avec des utilisateurs de l’application existante pour valider les améliorations apportées.